
حل مشکل Largest Contentful Paint
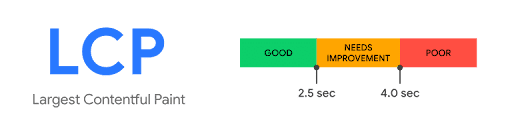
Largest Contentful Paint (LCP) یا شاخص محتوای بزرگترین تصویر یا بلوک متنی قابل مشاهده در صفحه، یکی از مهمترین معیارهای اندازهگیری عملکرد صفحات وب است. این شاخص یکی از سه معیار کلیدی Google’s Core Web Vitals است و تأثیر بسزایی در تجربه کاربری و رتبهبندی صفحات در نتایج جستجو دارد. در این مقاله به بررسی راهکارهای حل مشکل LCP میپردازیم و اهمیت آن را برای بهبود عملکرد وبسایتها مرور میکنیم.
LCP چیست؟
Largest Contentful Paint شاخصی است که زمان لازم برای نمایش بزرگترین عنصر قابل مشاهده در صفحه را اندازهگیری میکند. این عنصر میتواند یک تصویر، یک ویدیو، یا یک بلوک متنی بزرگ باشد. هدف از این شاخص، اندازهگیری زمانی است که کاربر احساسی از ثبات و پایداری صفحه پیدا میکند و میتواند به طور مؤثری با آن تعامل داشته باشد.
اهمیت LCP
- بهبود تجربه کاربری: کاربران انتظار دارند صفحات وب به سرعت لود شوند. LCP نشان میدهد که چه زمانی بزرگترین بخش صفحه قابل مشاهده و آماده تعامل میشود.
- رتبهبندی موتورهای جستجو: گوگل معیارهای Core Web Vitals، شامل LCP، را به عنوان یکی از فاکتورهای مهم در صدور رتبه صفحات وب در نتایج جستجو معرفی کرده است.
- کاهش نرخ پرش: بارگیری آهسته صفحات وب یکی از دلایل اصلی برای ترک سایتها توسط کاربران است. LCP مناسب میتواند نرخ پرش را کاهش دهد.
راهکارهای بهبود LCP
- بهینهسازی تصاویر:
- فرمتهای مناسب: استفاده از فرمتهای جدید و بهینه مانند WebP که حجم کمتری دارد و با کیفیت بالا تصاویر را نمایش میدهد.
- فشردهسازی: کاهش حجم تصاویر بدون کاهش قابل توجه کیفیت با استفاده از ابزارهای فشردهسازی تصویر.
- ابعاد مناسب: تنظیم ابعاد تصاویر بر اساس نیاز واقعی صفحات وب. ابعاد بزرگتر از نیاز تنها منجر به افزایش زمان لود صفحه میشود.
- تأثیر منابع خارجی:
- لود مستقیم منابع از سرورهای خود: استفاده از منابع خارجی مانند فونتها و کتابخانهها میتواند زمان لود صفحه را افزایش دهد. بهتر است این منابع روی سرور خود مستقر شوند.
- بارگیری غیرهمگام: منابعی که به صورت غیرهمگام بارگیری میشوند، تأثیر کمتری بر زمان بارگیری صفحه دارند.
- بهینهسازی CSS:
- فشردهسازی فایلهای CSS: کاهش حجم فایلهای CSS با فشردهسازی و حذف کدهای غیرضروری.
- استفاده از Critical CSS: محدود کردن CSS ضروری برای بارگذاری سریعتر و عدم بارگزاری CSSهای غیرضروری در ابتدای لود.
- استفاده از شبکههای تحویل محتوا (CDN):
- بارگیری سریعتر: استفاده از CDN میتواند زمان رسیدن محتوای ثابت مانند تصاویر و ویدئوها به کاربر نهایی را کاهش دهد.
- کاهش بار بر روی سرور: استفاده از CDN میتواند بار سرورهای میزبان را کاهش دهد و عملکرد وبسایت را بهبود بخشد.
- بهینهسازی JavaScript:
- لود غیرهمگام و تنبل: استفاده از تکنیکهای لود تنبل و غیرهمگام برای کاهش بار اولیه لود صفحه.
- کاهش حجم فایلها: فشردهسازی و بهینهسازی کدهای JavaScript و حذف کدهای غیرضروری.
- بهینهسازی سرور:
- ارتقاء منابع سرور: افزایش قدرت پردازشی سرورها میتواند زمان پاسخدهی را کاهش دهد.
- استفاده از سرورهای کابینتی: استفاده از سرورهای کابینتی که نزدیک به مناطق جغرافیایی کاربران قرار دارند میتواند زمان دسترسی به وبسایت را کاهش دهد.
نتیجهگیری
Largest Contentful Paint (LCP) یکی از معیارهای کلیدی در بهبود تجربه کاربری و ارتقاء رتبهبندی صفحات در نتایج جستجوی گوگل است. بهینهسازی این شاخص نیازمند توجه به چندین جنبه متفاوت از طراحی و توسعه وبسایت است. با بهکارگیری راهکارهای ارائهشده در این مقاله، میتوان بهبود قابلتوجهی در عملکرد و تجربه کاربری وبسایتها ایجاد کرد.
امیدواریم این مقاله توانسته باشد به شما در مفهوم سازی و حل مشکلات مربوط به LCP کمک کند و شما را به سمت بهبود تجربه کاربری وبسایت خود هدایت کند.