
تغییر رنگ قالب وردپرس: راهنمای کامل و حرفهای
مقدمه
وردپرس یکی از محبوبترین پلتفرمهای مدیریت محتوا در جهان است و بسیاری از وبسایتها از این سیستم برای ساخت و مدیریت سایتهای خود استفاده میکنند. یکی از امکانات جذاب و کاربردی وردپرس، انعطافپذیری در زمینه تغییرات بصری و ظاهری است. تغییر رنگ قالب وردپرس یکی از این امکانات است که به شما اجازه میدهد تا ظاهر وبسایت خود را مطابق با نیازها و سلیقه خود تنظیم کنید. در این مقاله به بررسی فرآیند تغییر رنگ قالب وردپرس به صورت حرفهای خواهیم پرداخت.
چرا تغییر رنگ قالب مهم است؟
رنگها نقش مهمی در تجربه کاربری و افزایش جذابیت بصری یک وبسایت دارند. استفاده از رنگهای مناسب میتواند به بهبود ارتباط با کاربران، افزایش نرخ تبدیل و حتی تقویت برند شما کمک کند. در مقابل، انتخاب نادرست رنگها میتواند منجر به کاهش مشکلات در تجربه کاربری و تضعیف برند گردد.
مرحله به مرحله به تغییر رنگ قالب وردپرس
- پیشنیازها و مقدمات
قبل از شروع به تغییر رنگ قالب، باید از نسخه پشتیبان (Backup) وبسایت خود اطمینان حاصل کنید. ایجاد یک نسخه پشتیبان از سایت به شما امکان میدهد در صورت بروز خطا یا نارضایتی از تغییرات، به وضعیت قبلی بازگردید.
- انتخاب قالب مناسب
بسته به قالبی که استفاده میکنید، فرآیند تغییر رنگ ممکن است متفاوت باشد. برخی از قالبها امکانات بیشتری برای تغییر رنگ ارائه میدهند، در حالی که در برخی موارد نیاز به تنظیمات سفارشی و کدنویسی CSS خواهید داشت.
- استفاده از تنظیمات قالب
بسیاری از قالبهای وردپرس دارای تنظیمات داخلی برای تغییر رنگ هستند. برای دسترسی به این تنظیمات:
- به پنل مدیریت وردپرس وارد شوید.
- از منوی کناری، به مسیر “نمایش” > “سفارشیسازی” بروید.
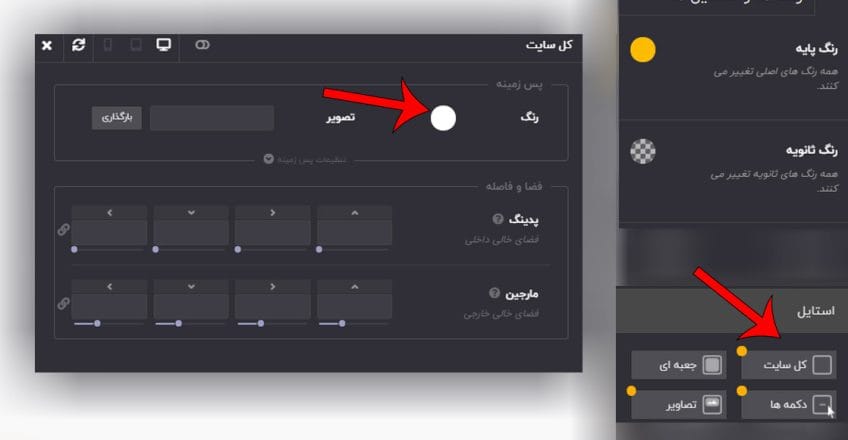
- در منوی سفارشیسازی، به دنبال گزینههای مربوط به رنگها بگردید. این گزینهها ممکن است تحت عناوینی مانند “رنگها”، “طرح رنگ” یا “تنظیمات رنگی” باشند.
- استفاده از افزونهها
اگر قالب شما امکانات کافی برای تغییر رنگ ندارد یا میخواهید گزینههای بیشتری داشته باشید، میتوانید از افزونههای وردپرس استفاده کنید. برخی از افزونههای محبوب برای تغییر رنگ قالب شامل:
- Custom Colors for Gutenberg: این افزونه امکاناتی برای اضافه کردن پالتهای رنگی سفارشی به بلوکهای گوتنبرگ فراهم میکند.
- SiteOrigin CSS: به شما اجازه میدهد با استفاده از یک ویرایشگر گرافیکی، تغییرات ظاهری سایت خود را انجام دهید.
- CSS Hero: یک افزونه پریمیوم که امکانات زیادی برای سفارشیسازی و تغییر رنگ قالب را بدون نیاز به دانش کدنویسی فراهم میکند.
- کد نویسی CSS سفارشی
اگر نیاز به تغییرات پیچیدهتری دارید یا افزونهها و تنظیمات داخلی قالب نیازهای شما را برآورده نمیکنند، میتوانید با استفاده از کدنویسی CSS سفارشی تغییرات مورد نظر را اعمال کنید.
- به پنل مدیریت وردپرس وارد شوید.
- از منوی “نمایش”، به بخش “سفارشیسازی” بروید.
- گزینه “CSS اضافی” را انتخاب کنید.
- کدهای CSS مورد نظر خود را وارد کنید.
برای مثال، اگر بخواهید رنگ پسزمینه تمام لینکها را تغییر دهید، میتوانید از کد زیر استفاده کنید:
a {
color: #FF0000;
}
- بازبینی و تست تغییرات
بعد از اعمال تغییرات، حتماً وبسایت خود را در مرورگرهای مختلف و بر روی دستگاههای مختلف (مانند دسکتاپ، تبلت و موبایل) تست کنید. این کار به شما اطمینان میدهد که تغییرات اعمال شده به درستی نمایش داده شوند و هیچ مشکلی در تجربه کاربری وجود نداشته باشد.
- بهینهسازی و اعمال نهایی
اگر از نتیجه تغییرات راضی هستید، حتماً کل تغییرات را ذخیره کنید و نسخه پشتیبان جدیدی از وبسایت خود تهیه کنید. بهینهسازی سایت از نظر سرعت و عملکرد نیز اهمیت دارد، زیرا تغییرات در CSS ممکن است بر روی سرعت بارگذاری صفحات تأثیر بگذارد.
نتیجهگیری
تغییر رنگ قالب وردپرس فرآیندی است که میتواند به طور چشمگیری بر ظاهر و تجربه کاربری وبسایت شما تأثیر بگذارد. با انجام مراحل بالا و بهرهگیری از ابزارها و افزونههای مناسب، میتوانید این تغییرات را به صورت حرفهای و هدفمند انجام دهید. پژوهش و تست مداوم نیز از اهمیت زیادی برخوردار است تا اطمینان حاصل کنید که تغییرات اعمال شده به درستی و بدون مشکلات اضافی اجرا میشوند.
اگر به دنبال بهبود و تغییر ظاهر وبسایت خود هستید، تغییر رنگ قالب یکی از بهترین راهها برای دستیابی به این هدف است. با مطالعه و اجرای نکات ارائه شده در این مقاله، میتوانید وبسایتی جذابتر، کاربرپسندتر و هماهنگتر با برند خود داشته باشید.