
آموزش ساخت منو با المنتور
امروزه برخورداری از یک وبسایت حرفهای و تعاملی اهمیت بسیاری برای کسبوکارها دارد. یکی از مؤلفههای اصلی طراحی وبسایت، منوی ناوبری است که به کاربران امکان میدهد به راحتی به بخشهای مختلف سایت دسترسی پیدا کنند. استفاده از افزونههای مختلف برای طراحی منو و سایر عناصر وبسایت، کار طراحی را آسانتر کرده است. یکی از این ابزارهای قدرتمند، افزونه المنتور است که به دلیل ویژگیها و امکانات متعددی که دارد، محبوبیت زیادی بین طراحان وبسایت پیدا کرده است.
معرفی افزونه المنتور
المنتور یک افزونه قدرتمند برای وردپرس است که امکان طراحی و سفارشیسازی پیشرفته صفحات وبسایت را با استفاده از قابلیتهای کشیدن و رها کردن (Drag & Drop) میدهد. این افزونه به کاربران، به خصوص کسانی که آشنایی کمتری با برنامهنویسی دارند، این امکان را میدهد تا بدون نیاز به نوشتن حتی یک خط کد، صفحات وب جذاب و کاربرپسند طراحی کنند.
چرا از المنتور برای ساخت منو استفاده کنیم؟
المنتور با ارائه ابزارهای متنوع و قالبهای گوناگون، طراحی منو را به یک تجربه ساده و شگفتانگیز تبدیل کرده است. برخی از مزایای استفاده از المنتور برای ساخت منو عبارتند از:
- کاربرپسندی بالا: رابط کاربری المنتور بسیار ساده و شهودی است و کاربران بدون نیاز به تجربه پیچیده در طراحی وبسایت میتوانند به راحتی منوهای دلخواه خود را ایجاد کنند.
- انعطافپذیری و سفارشیسازی: با المنتور میتوانید به راحتی اندازه، رنگ، فونت و سایر خصوصیات منوها را مطابق با سبک وبسایت خود تنظیم کنید.
- کتابخانهای از قالبها و ابزارکها: المنتور دارای تعداد زیادی قالب و ابزارک آماده است که به شما کمک میکند تا سریعتر و آسانتر منوهای حرفهای بسازید.
- واکنشگرا بودن: منوهای ساختهشده با المنتور به طور خودکار برای تمامی دستگاهها بهینه میشوند، بنابراین کاربران با انواع دستگاههای مختلف (موبایل، تبلت، رایانه شخصی) تجربه یکسانی خواهند داشت.
مراحل ساخت منو با المنتور
در ادامه به مراحل ساخت منو با استفاده از افزونه المنتور میپردازیم:
گام ۱: نصب و فعالسازی المنتور
ابتدا باید افزونه المنتور را روی وردپرس خود نصب و فعال کنید. این افزونه به دو صورت رایگان و نسخه پرو در دسترس است که بسته به نیاز خود میتوانید یکی از آنها را انتخاب کنید.
گام ۲: ایجاد صفحه جدید
برای شروع طراحی منو، ابتدا یک صفحه جدید در وردپرس ایجاد کنید. این صفحه مکانی است که در آن از المانهای مختلف برای طراحی منو استفاده خواهید کرد.
گام ۳: استفاده از بلاکهای آماده
المنتور دارای بلاکهای آماده و الگوهای از پیش طراحیشدهای است که میتوانید به سادگی آنها را در صفحه خود وارد کنید. این کار به شما کمک میکند خصوصیات پایه منو را سریعتر تنظیم کنید.
گام ۴: افزودن و سفارشیسازی آیتمهای منو
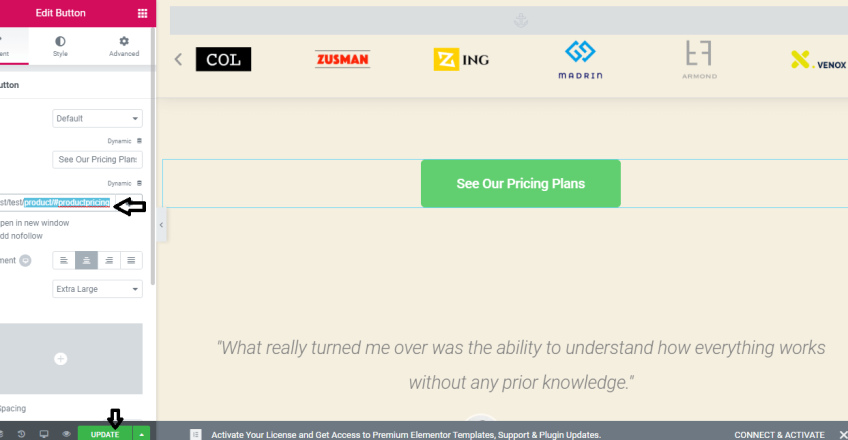
با استفاده از ابزارکهای موجود در المنتور، آیتمهای منو را به صفحه اضافه کنید. هر آیتم میتواند به عنوان یک لینک به یکی از صفحات وبسایت یا به بخش خاصی از همان صفحه متصل شود. در ادامه میتوانید ظاهر آیتمها را مطابق با سلیقه خود تغییر دهید.
گام ۵: تنظیمات پیشرفته
المنتور امکانات متعددی برای تنظیمات پیشرفته در اختیار شما قرار میدهد. برای مثال، میتوانید از ویژگیهای مختلفی مثل انیمیشنها و افکتهای حرکتی استفاده کنید تا منوی شما جذابتر شود.
گام ۶: انتشار منو
پس از اتمام طراحی و اطمینان از واکنشگرا بودن منو، میتوانید آن را منتشر کرده و در وبسایت خود استفاده کنید.
نکات مهم در طراحی منو با المنتور
- سادگی و خوانایی: سعی کنید طراحی منو ساده و خوانا باشد تا کاربران به راحتی بتوانند از آن استفاده کنند.
- توجه به تجربه کاربری: تجربه کاربری مناسب باید همواره اولویت اول شما باشد، بنابراین منو باید به گونهای طراحی شود که کاربر به راحتی بتواند به صفحه یا محتوای مورد نظر خود دسترسی پیدا کند.
- تست و بازخوردگیری: پس از طراحی، منو را در دستگاهها و مرورگرهای مختلف تست کرده و به نظرات و بازخوردهای کاربران توجه کنید تا در صورت لزوم تغییرات لازم را اعمال کنید.
تبریک می گوییم آموزش ساخت منو با المنتور به پایان رسید با مقالات بعدی ما را همراهی کنید.
افزونه المنتور یک ابزار قدرتمند و کاربرپسند برای طراحی منوها و سایر عناصر وبسایت در وردپرس است. با استفاده از این افزونه میتوانید به راحتی و بدون نیاز به دانش کدنویسی، منوهای حرفهای و واکنشگرا طراحی کنید. توجه به جزئیات و تجربه کاربری، کلید موفقیت در طراحی منوهایی است که نه تنها زیبا بلکه کارآمد و موثر هستند. با پیروی از مراحلی که در این مقاله توضیح داده شد، میتوانید منوی مناسب برای وبسایت خود بسازید و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید.